
Michelle Park
- Maker of delightfully useful things -






scroll me
Michelle Park
Just now
Hi! I’m Michelle.
My life motto is to serve & delight. I enjoy making things that make me chuckle in my free time.
I honed my tech chops working at NASA, Apple, Google, Stanford, Schmidt Futures, the Colorado Digital Service, and building a startup.
talks & features
- Guest shark 🦈 on the 2023 Milken Scholars Summit Shark Tank.
- Panelist for the Beeck Panel on Digital Service Delivery during COVID-19 with the NY, NJ, and CO state digital service teams on shipping public products during a pandemic.
- Panelist representing the Colorado Digital Service for the US Digital Service Response Stretch-Clap Awards
- Guest speaker at primer.ai on my work visualizing the 2016 Russian interference efforts on Twitter.
- Featured by NASA's Jet Propulation Laboratory as the recipient of the 2014 Sister Clarice Lolich Award for my work on a 3D solar system simulator now used in space centers around the world 🛸
publications
🍀 Re-engineering Digital Privacy for Domestic Violence Survivors
🍀 Drone.io: A Gestural and Visual Interface for Human-Drone Interaction
🍀 FlyMap: Interacting with Maps Projected from a Drone
🍀 Designing Ambient Narrative-Based Interfaces to Reflect and Motivate Physical Activity
🍀 Boom and Bust? Two Western Tales of Technology in Africa
Stanford Digital Repository, Undergraduate Theses, School of Engineering, 2021.
🍀 Drone.io: A Gestural and Visual Interface for Human-Drone Interaction
In Proceedings of the 14th annual IEEE/ACM International Conference on Human-Robot Interaction (HRI '19). ACM.
🍀 FlyMap: Interacting with Maps Projected from a Drone
In Proceedings of the 7th ACM International Symposium on Pervasive Displays (PerDis '18). ACM.
🍀 Designing Ambient Narrative-Based Interfaces to Reflect and Motivate Physical Activity
CHI '20: Proceedings of the 2020 CHI Conference on Human Factors in Computing Systems. April 2020.
🍀 Boom and Bust? Two Western Tales of Technology in Africa
Intersect, Volume 11, 2017.
research
🍀 Berrier (2021)
Privacy setting automation tool. Tell Berrier to turn off your profile visibility settings, and it'll do that for your LinkedIn, Facebook, and so on. I designed Berrier for domestic violence survivors with escalated privacy needs.

🍀 Smart Primer (2020)
A tutoring tablet that adapts to children's learning needs and environment.

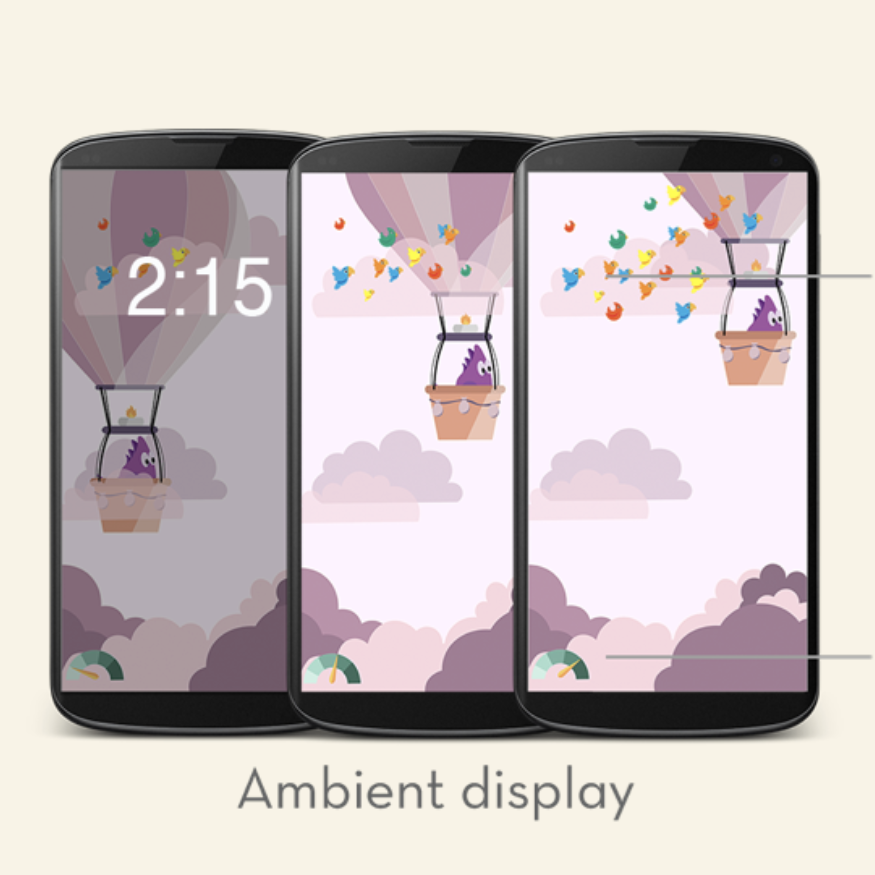
🍀 WhoIsZuki (2019)
Storytelling to motivate behavior change on your phone wallpaper! Reach your step count goals, and Zuki the alien finds his long-lost brother. Fail, and Zuki feels the consequences 🥲 Won Best Paper at CHI 2020.

🍀 Step Count Alteration
Artificially manipulating step count to research effects on actual fitness behavior.

🍀 drone.io
Gesture-controlled projection drone interface for search and rescue.

thought noodles
art
🍀 The Stanford Sound Exhibit (2019)
Explore Stanford through sound

🍀 2-3D Space Blender (2019)
Reflecting on the space between the 2nd and 3rd dimensions, made in Blender in response to Eli Lissitzky.

🍀 In an Elevator (2019)
Digital art, reflecting on the limbo felt in an elevator. Anchored to a real elevator in augmented reality.

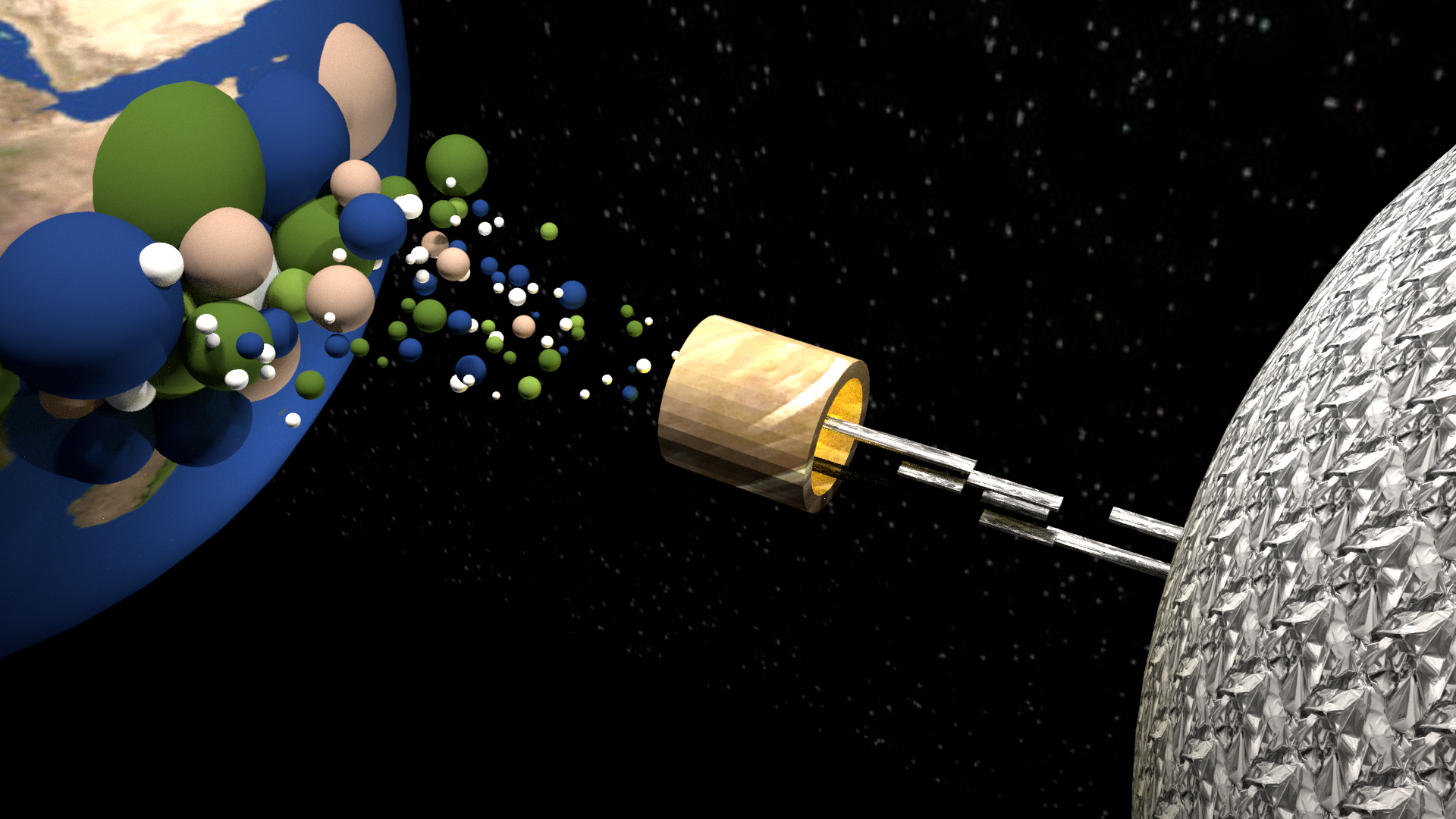
🍀 Late-Night Coding, Raytraced Rendering (2018)
Raytraced digital art using custom-built models

🍀 Animation Mirror (2016)
Mirror art medium that animates graphics on top of user's reflection

🍀 Portraits
I gift pencil portraits of folks every now and then

projects
to serve
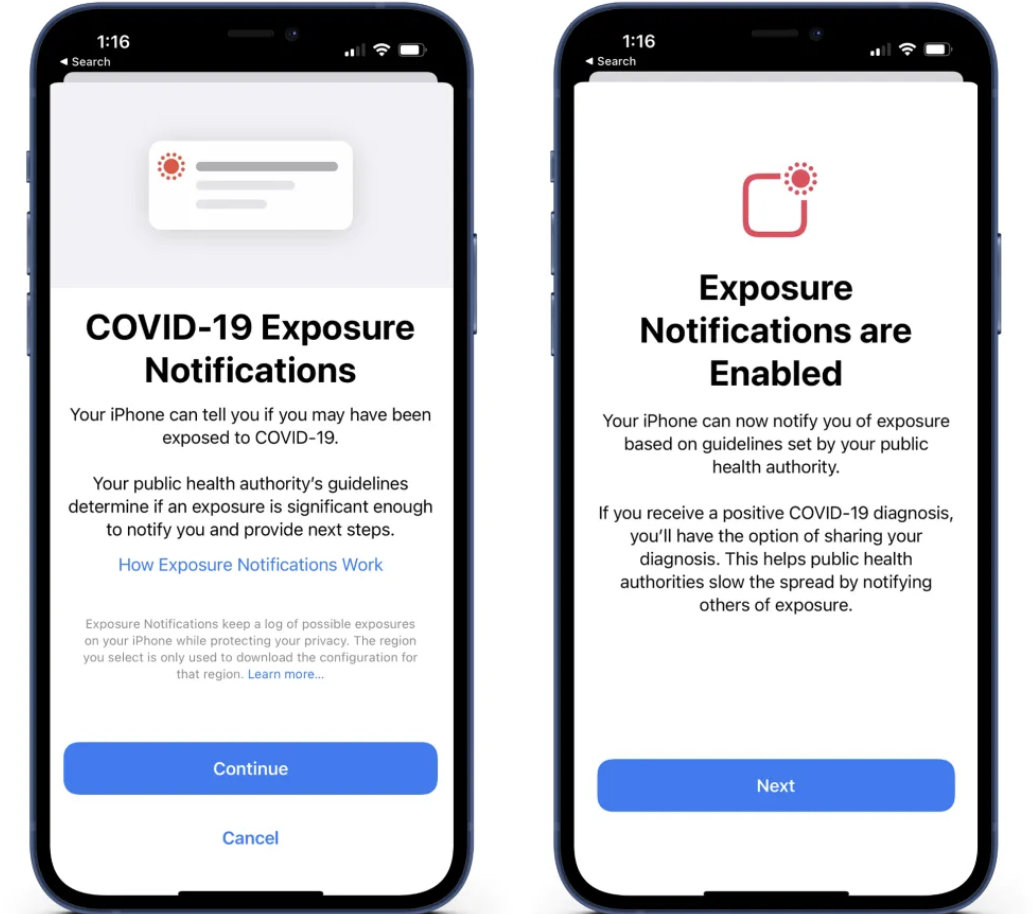
🍀 Colorado COVID Exposure Notifications (2021)
Product Manager, iOS & Android
Led product team for Colorado's COVID Exposure Notifications with Apple and Google.

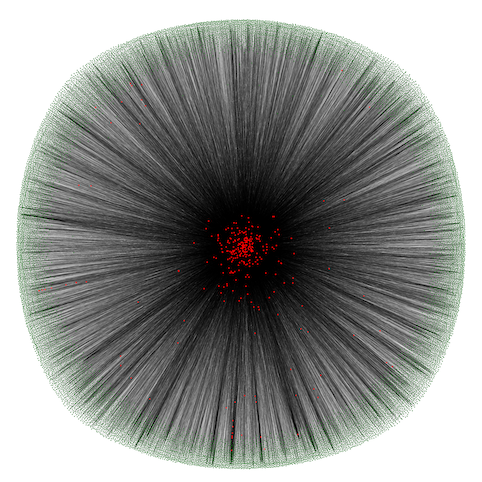
🍀 Put Yourself in a Russian Bot's Shoes (2020)
Team of 3, JavaScript
An interactive dive into Russian interference tactics in the 2016 U.S. Elections

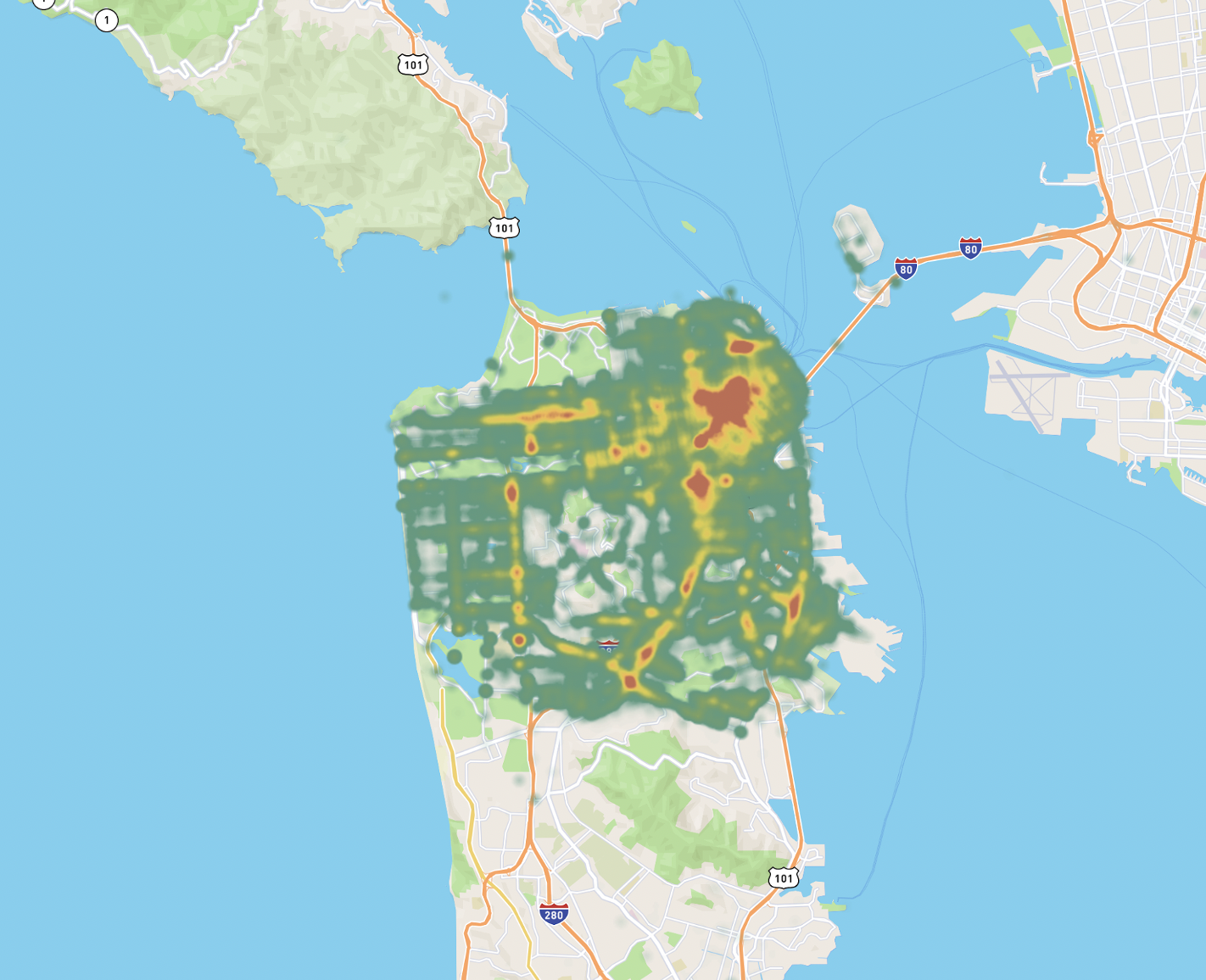
🍀 Racial Bias in San Francisco Traffic Stops (2020)
Python & Tableau
Data analysis of racial bias in San Francisco traffic stops

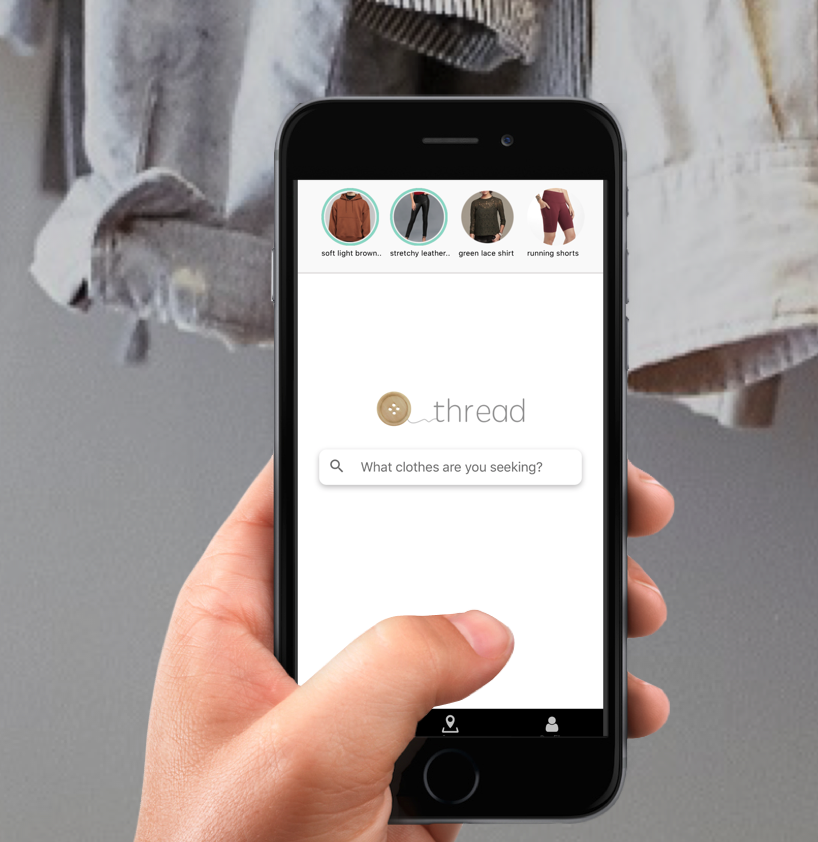
🍀 thread (2019)
Stanford Contest Winner, Team of 4, React Native & Firebase
Collaborative thrifting for low-income shoppers

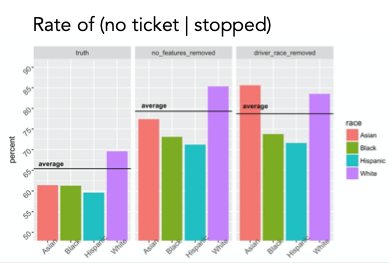
🍀 Racial Bias in Texas Traffic Stops (2019)
Team of 3, Python & Jupyter Notebook
Data analysis of racial bias in Texas traffic stops

🍀 ContentCube (2018)
Co-founder, team of 5, Python & Heroku
Personalized version control for newspapers

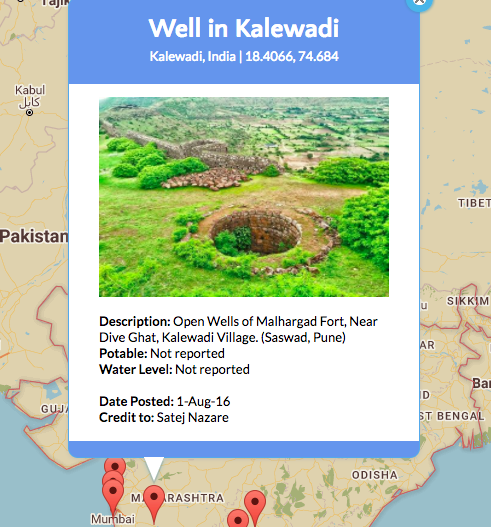
🍀 India Wells Map (2016)
Team of 3, JavaScript
Crowdsourced map of wells in India, in partnership with Arghyam, a water sanitation nonprofit in India

🍀 Graphical Pulse Monitor (2016)
Stanford Contest Winner, Java
Pulse monitor using keyboard strokes, connected to Heart Health Fractal Visualizer for input data


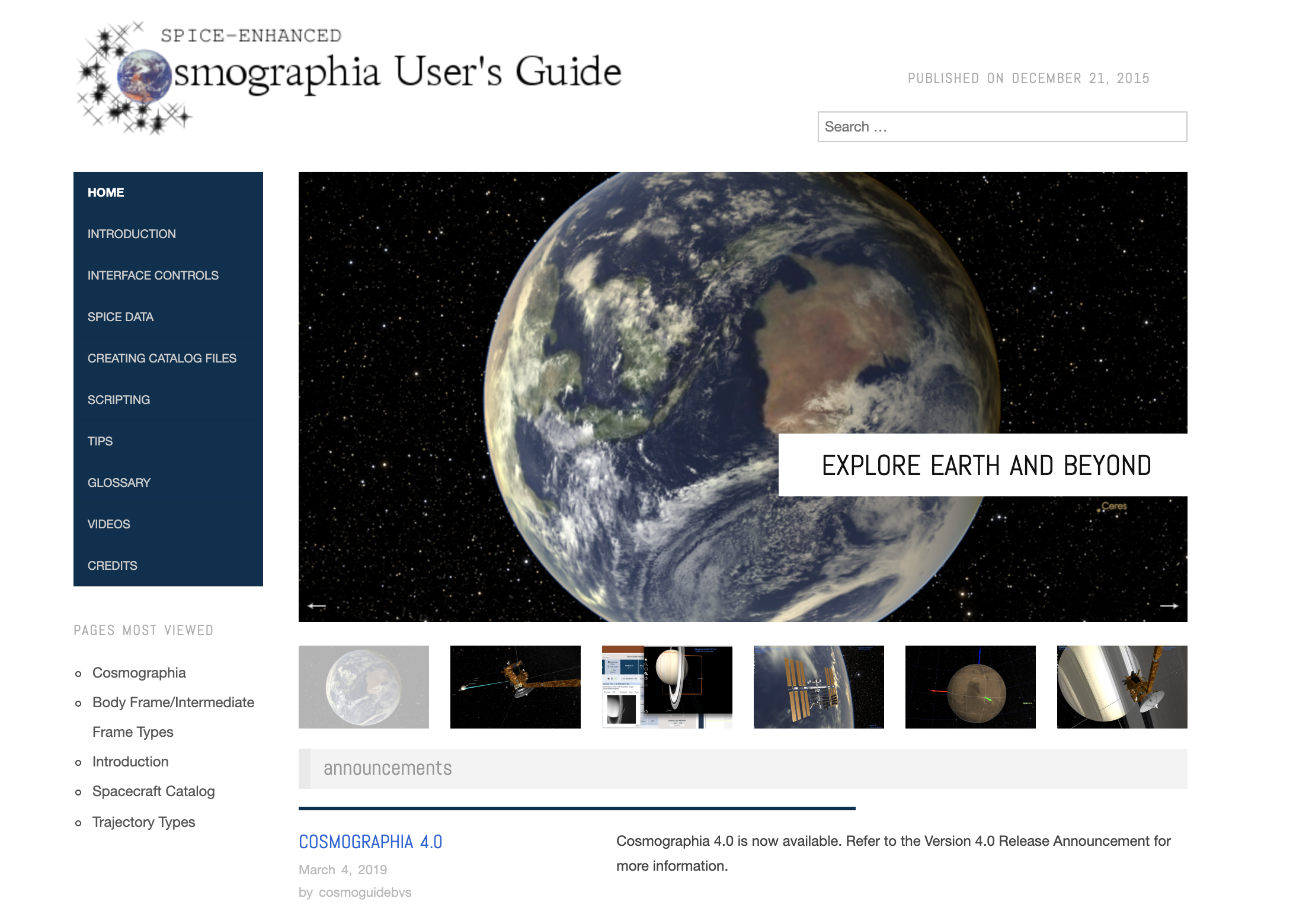
🍀 Cosmoguide (2015)
Tutorial website for NASA's SPICE-enabled Cosmographia

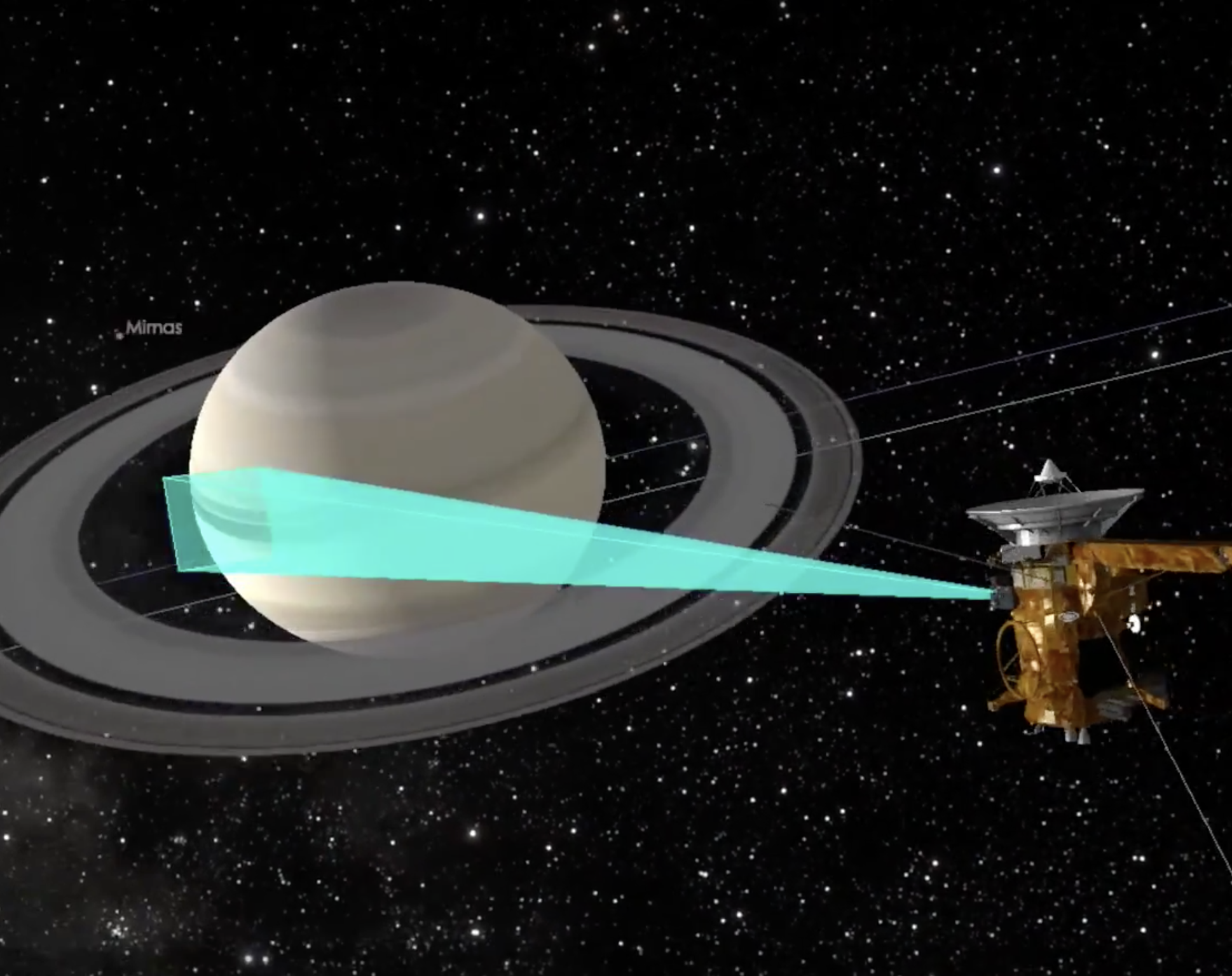
🍀 SPICE-enabled Cosmographia (2014)
Integrating NASA NAIF SPICE kernels for Cosmographia

🍀 The Opportunities Project (2012)
Founded large-scale book collection in Los Angeles to build a library in Nairobi's ByGrace Academy. Collected 2,500+ books from public and individual donations.

projects
to delight
🍀 Eggcercise (2023)
React Native
Count eggs, not calories! Introducing the world's first egg-based step counter.


🍀 Chameleon: The Adventure (2020)
Team of 6, Unity
A platform game of rediscovering color through the eyes of a chameleon.

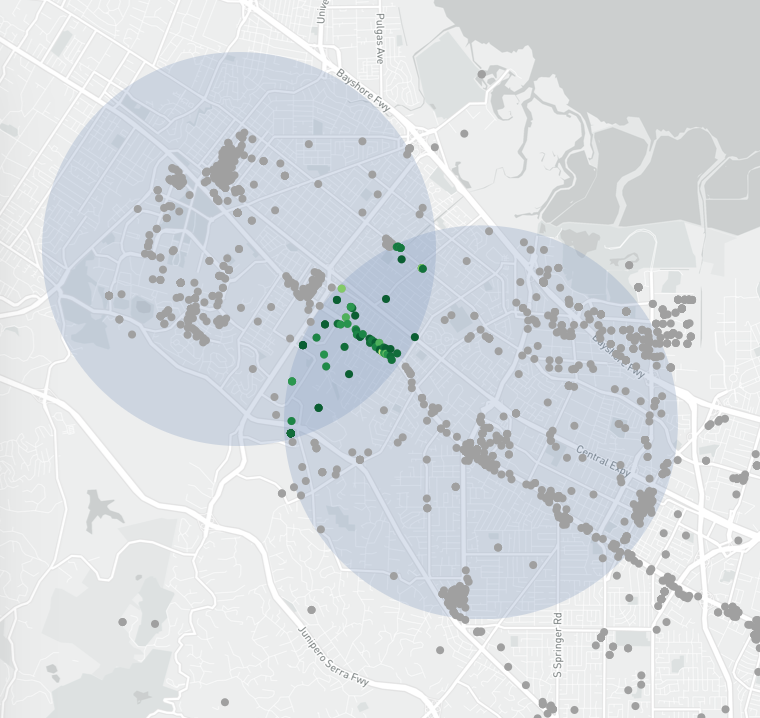
🍀 Waiter, there's a fly in my soup! (2020)
Team of 2, JavaScript
Mapping restaurant scores in South Bay

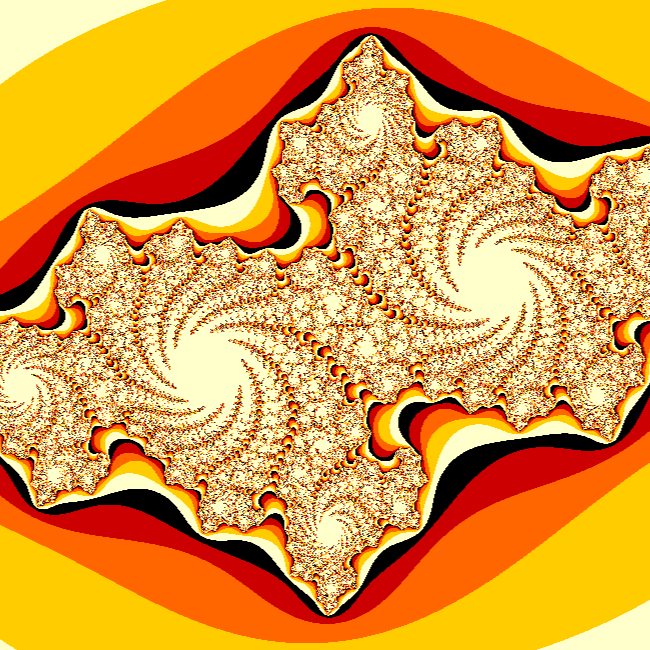
🍀 Heart Health Fractal (2016)
Stanford Contest Winner, C++
Visualization of heart health using pulse data, unhealthy BPMs lead to a more convoluted/clogged fractal

🍀 myShell (2016)
C, ARM assembly, Raspberry Pi
Custom shell written from scratch with no outside libraries - from reading GPIO pins to memory allocation, printf, graphics, and PS2 keyboard interpreters

🍀 SuperKarel Bootcamp (2015)
Stanford Contest Winner, Java
A children's coding game that wraps the Java programming language with a graphical, button-based language used to move Karel the Robot through a maze.
